Organize Your Articles With Our New Table of Contents Feature
Your Hashnode-powered blog can now auto-generate a table of contents for your articles to help readers find exactly what they need.
As developers, I think it's safe to say that most of us favor clarity over brevity.
To put it another way:
Engineers can be a wordy bunch! 😅
Really, though, it's not a coincidence that many of the best articles I've ever read on Hashnode also happen to be some of the most comprehensive.
But as we authors go deeper, we create new challenges for our readers:
Namely, how can they quickly and efficiently find what they need within our dense screeds?
That's where our new Table of Contents feature comes in.
Introducing the Table of Contents Feature
With this new feature, you can tell your Hashnode blog to automatically generate a table of contents based on your article's <h2> and <h3> tags (which correspond to ## and ### when writing in Markdown).

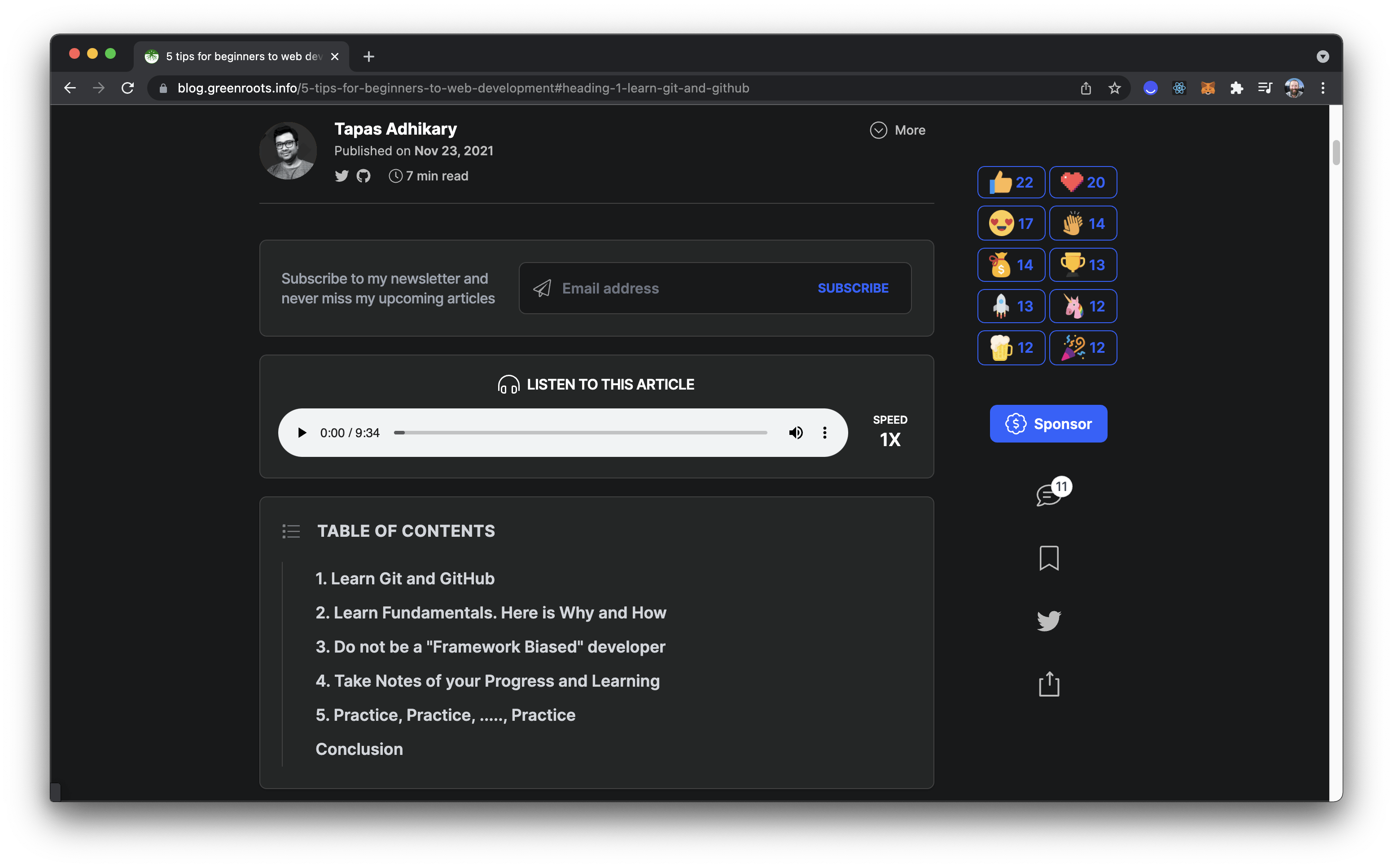
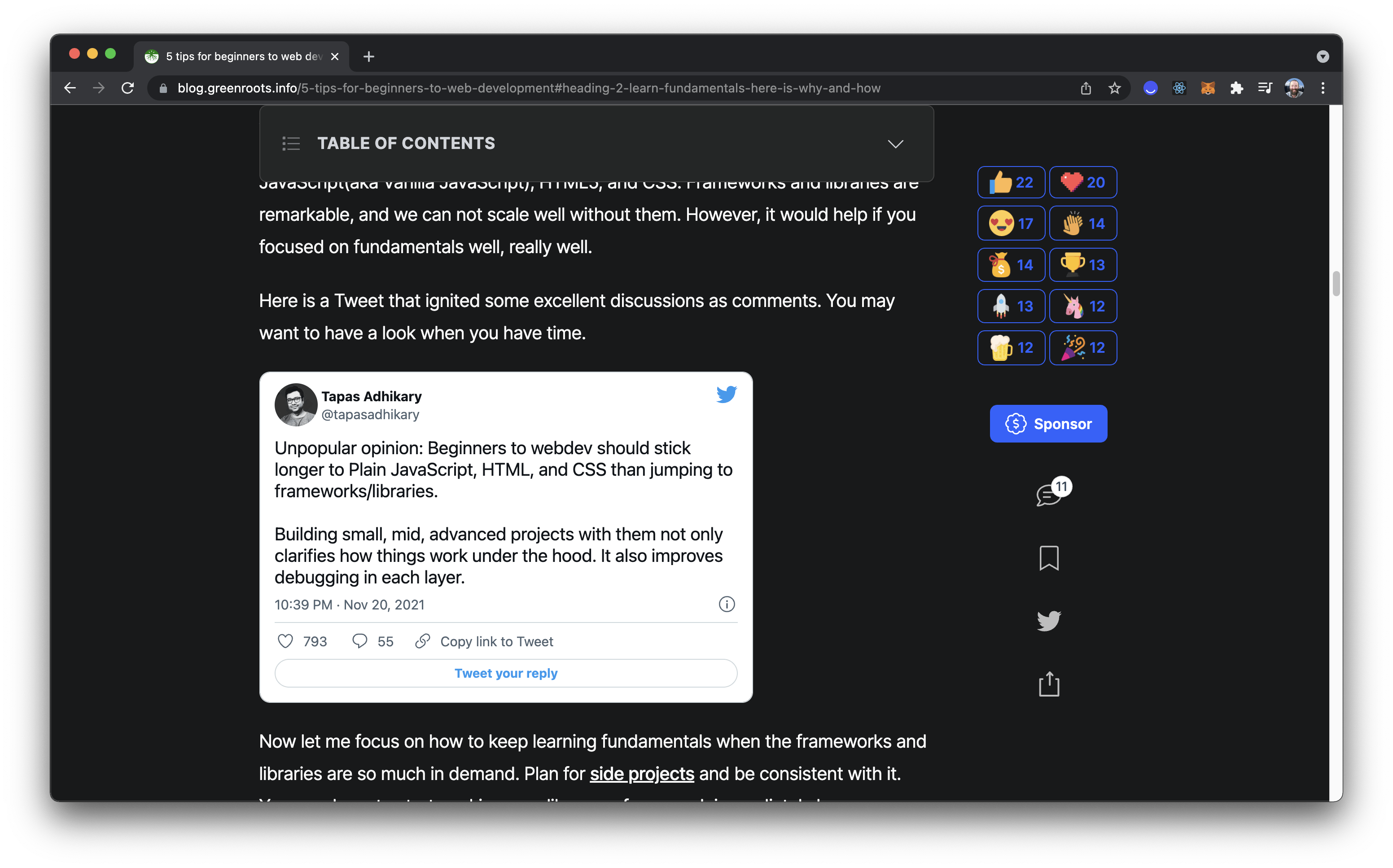
This table will be one of the first things a reader sees when they land on your article, and it will stick around as a collapsible menu at the top of the screen when they scroll down. This makes it easy to use no matter where the reader happens to be within the post itself.

Why Include a Table of Contents?
If you ask me, a table of contents is a must for anything technical that involves multiple steps. I plan to go back and update all of my past tutorials to enable this feature. Here's a breakdown of why I think you should start using ToCs immediately:
📖 Improves the readability of your blog
When a reader visits your article they can immediately see what's included within, without the need to scroll through and skim the headlines.
🤓 Makes it easier to reference your article
Your readers will thank you for the ability to click through directly to the section where they last left off, or to refer back to an earlier section for review.
✍️ Encourages good SEO practices
Search engines like Google love to see a clean hierarchy of header tags, the majority of which should be <h2> and <h3>. If your article includes a table of contents, you will naturally want to optimize your headers to suit the flow of the piece.
🧑🏫 Looks professional
Maybe this is just my own personal opinion, but when I see a table of contents at the top of a tutorial, my first thought is wow, this author really went above and beyond for me. I guarantee that your readers will be impressed!
How to Create a Table of Contents
If you wanted to build a comparable table of contents feature on your own bespoke self-hosted blog, you would need to implement some pretty complex JavaScript logic to pull it off.
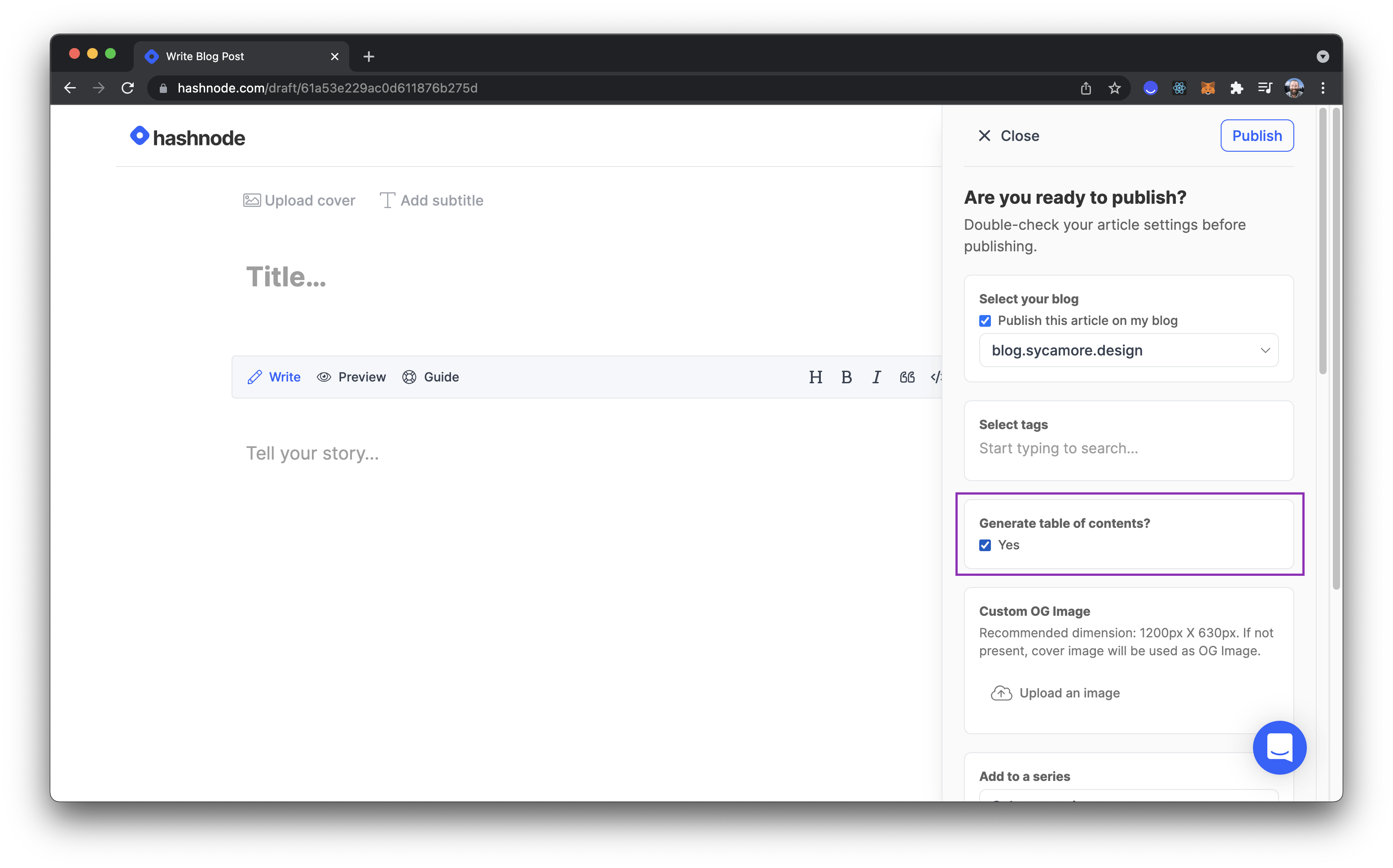
Thankfully for you, our developers have already done all of the hard work here, and abstracted away the tough stuff so that all we have to do as writers is check the appropriate box on our draft's Settings modal (See the screen shot below).

And that's all there is to it. When you click Publish, the table of contents will automatically appear at the top of the post.
We're Just Getting Warmed Up
You might have noticed that we're even busier than usual here at Hashnode HQ. Last week saw the release of our new magazine layout, and we've got several more exciting new features to ship in the very near future!
We want to build the tools that you need to be successful. And we're listening to what you have to say. In fact, the table of contents is just one of many user-requested features that have become a reality since Hashnode's launch.
With that in mind: What other new features would you like to see? Let us know in the comments below! 👇