Introducing the Magazine Layout: A New Modern Style For Your Blog
Hashnode-powered blogs just became even more customizable. Find out how to enable the new magazine layout on your blog.
Here at Hashnode, we give you all the tools you need to get up and running as smoothly as possible with a developer blog that can grow with you over time.
But we understand that one-size-fits-all solutions don't always work for everyone, which is why we're constantly working to innovate and iterate on our current offerings.
To that end, we're excited to announce the launch of a brand new layout option for all Hashnode-powered blogs: introducing the magazine layout.
The Magazine Layout

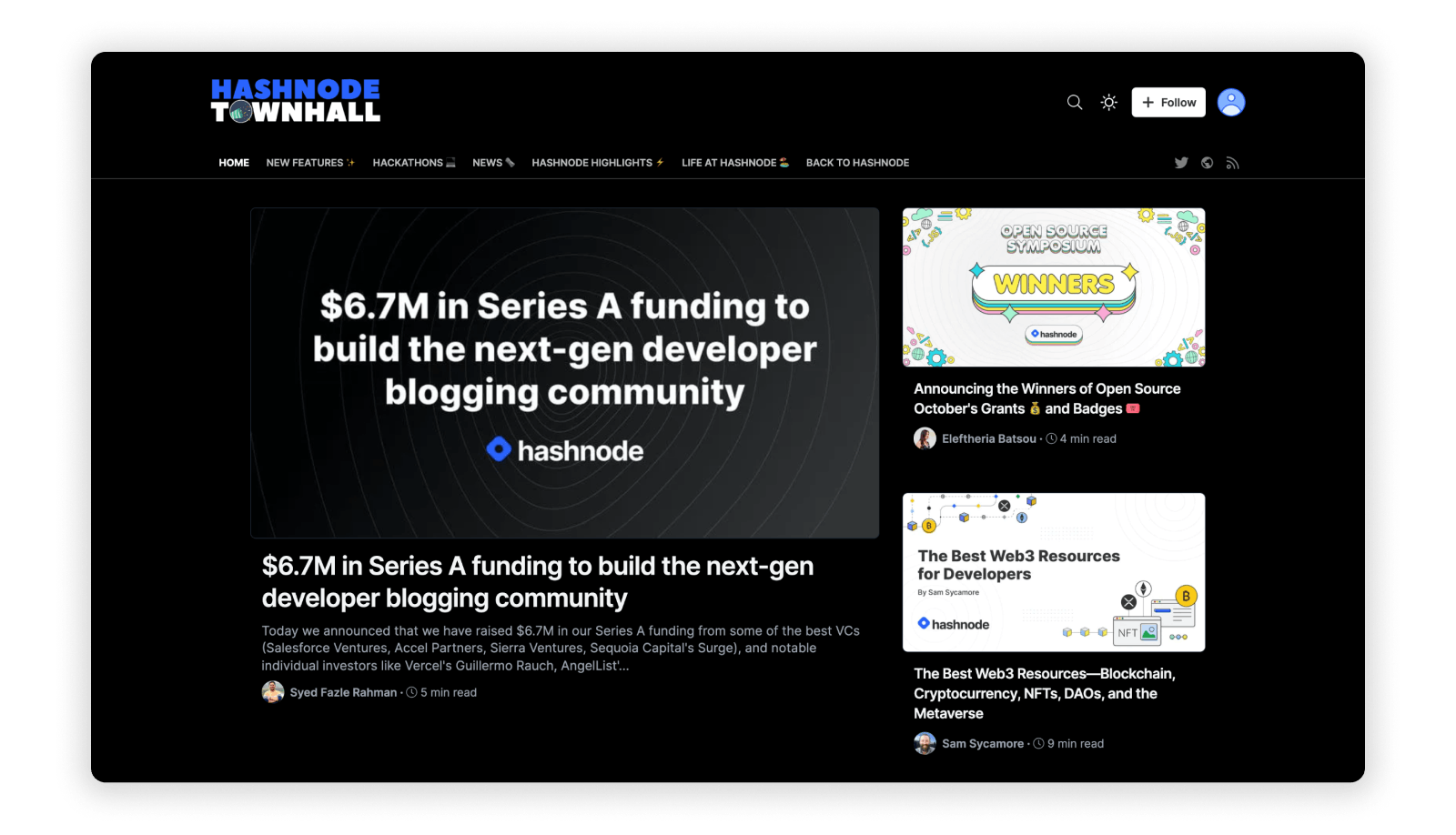
With the new magazine layout, your latest (or pinned) post gets extra special treatment on the front page of your blog, imbuing the section above the fold with asymmetrical flair.
Gone are the days of uniformity—be bold!
Below the fold you'll find a concise, compact grid that look especially good when applied to blogs with sizable archives.

How to Enable the Magazine Layout
Don't be afraid to experiment with the magazine layout to see it if suits your style.
To enable it, navigate to your Blog Dashboard and head to the Appearance tab.
Now, under the Homepage layout section, you'll see a brand new option: Magazine Layout.
Make your selection, then click the Update button and you're good to go.
Visit your blog's homepage to see the new layout in action. (You may need to refresh to see the changes take effect.)
Other Layouts to Choose From
If you've been with us for awhile you may already be familiar with the two existing options for homepage layouts: Stacked and Grid.
I would highly encourage you to check out all three options to decide which one you like best. Here's what the stacked and grid layouts look like:
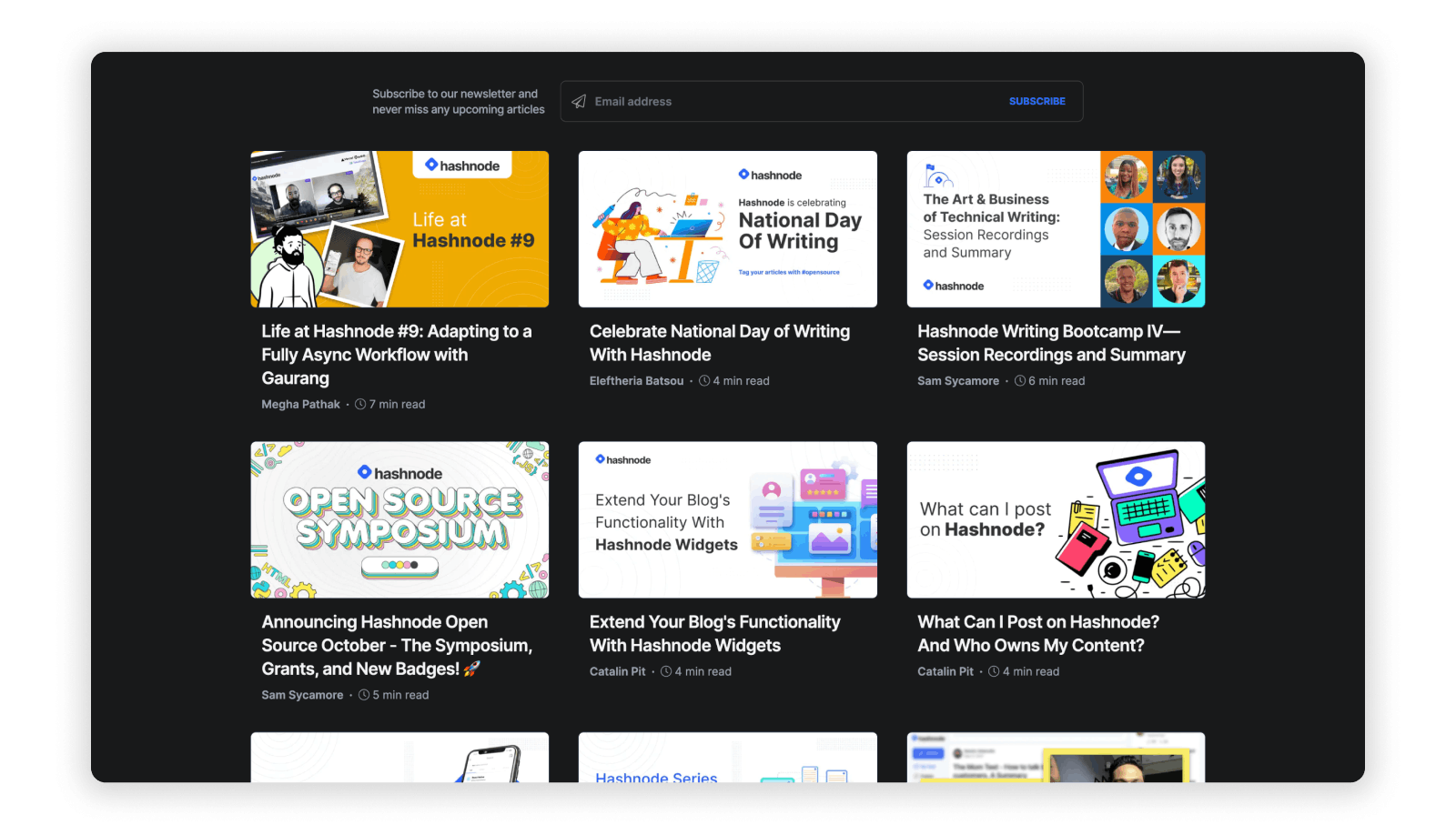
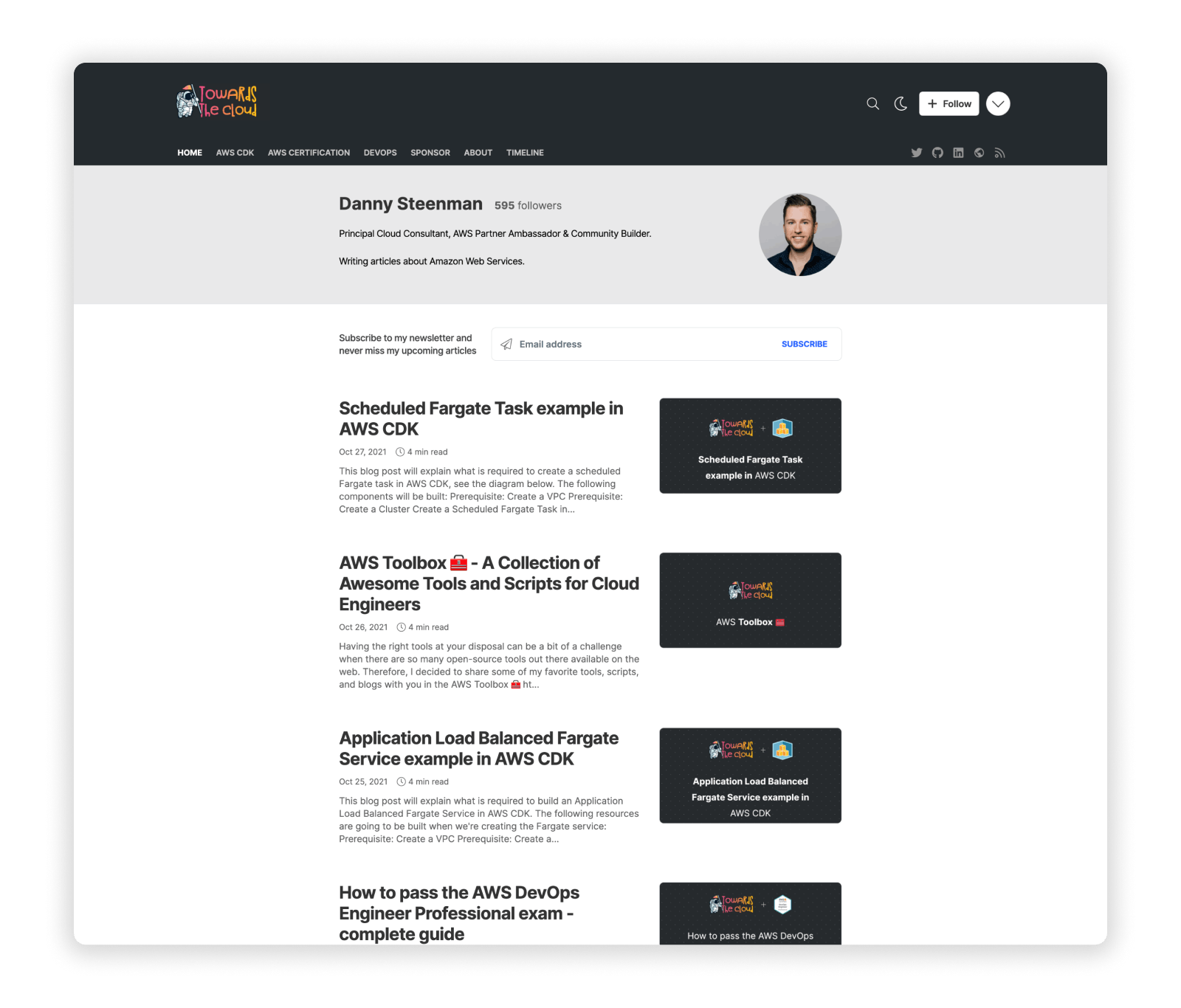
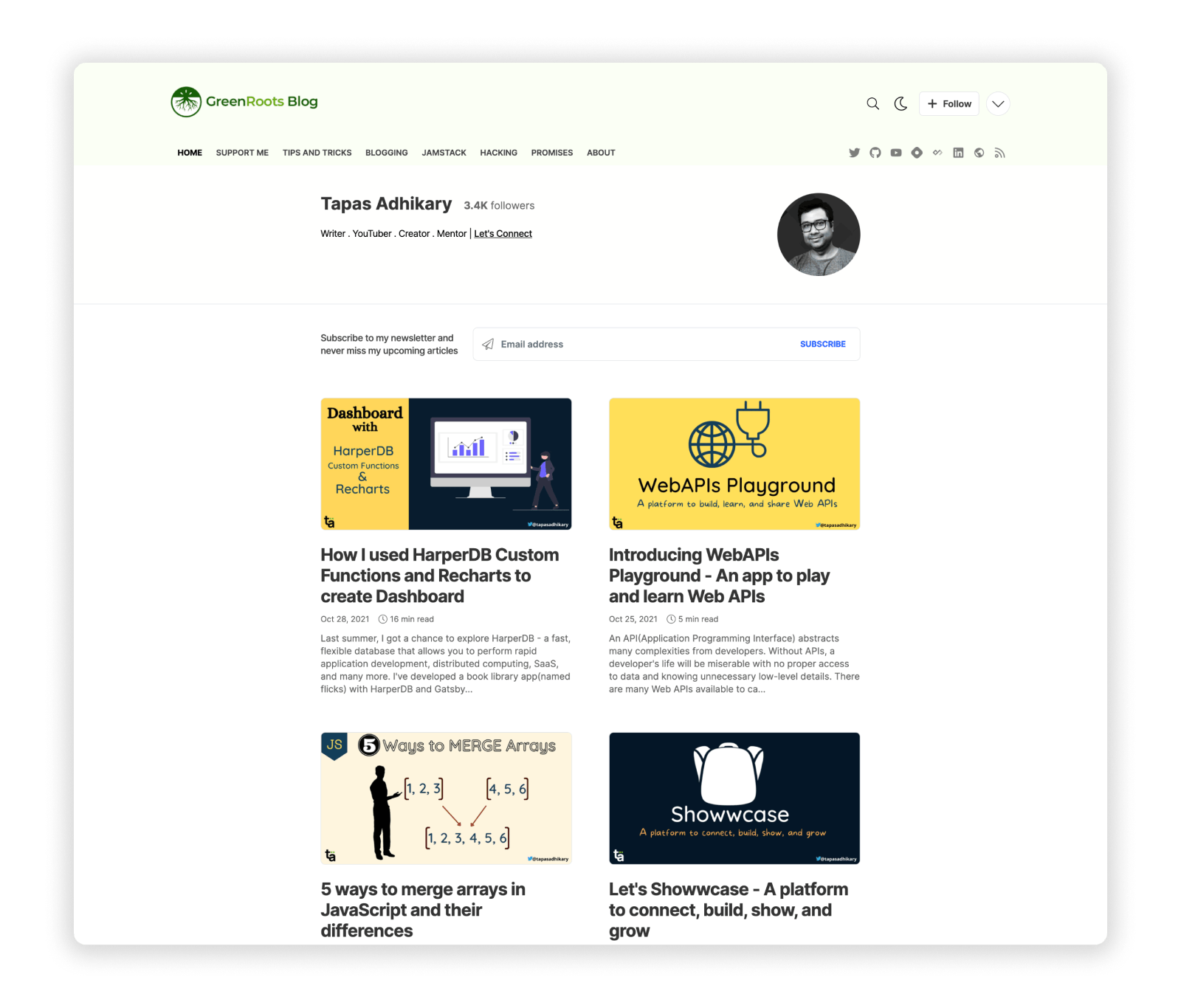
Stacked Layout

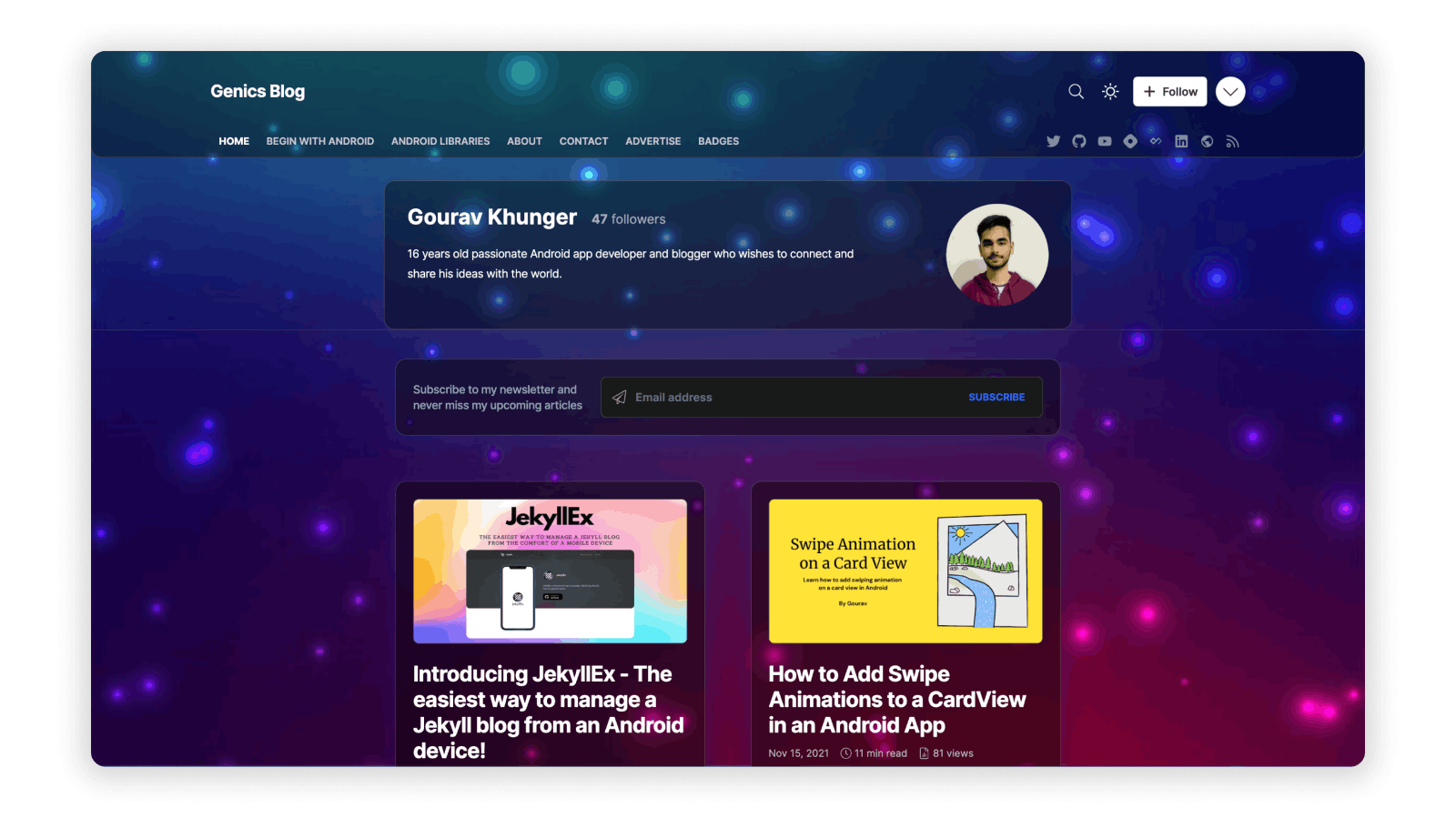
Grid Layout

Go Deeper With Custom CSS
Not enough customization for you?
We get it—we're developers, too! That's why we give all Hashnode Ambassadors the ability to write custom CSS for their blogs.

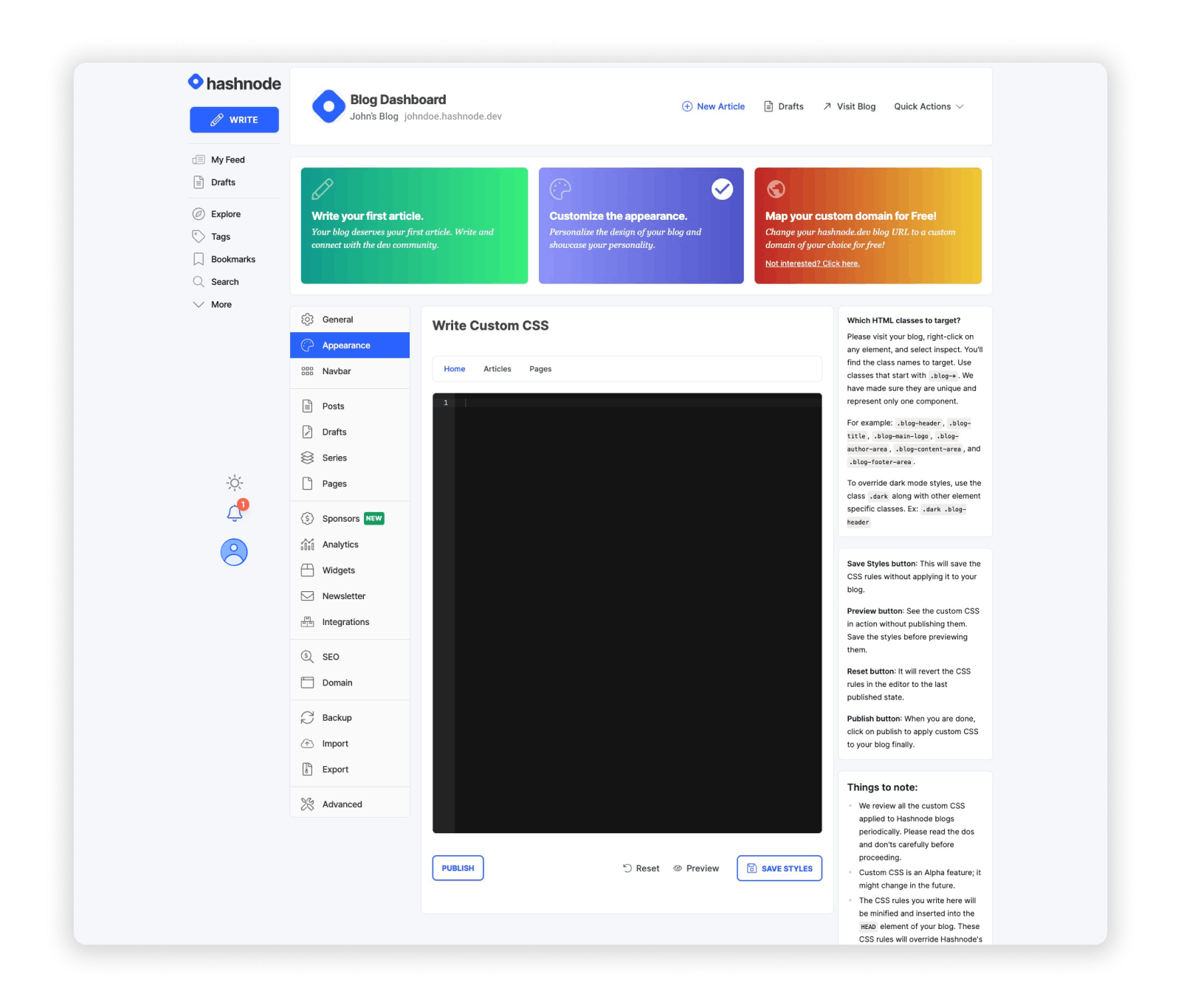
If you have access, you'll find this option under Advanced Settings, which is also located in the Appearance tab on your Blog Dashboard.
We make it as simple as possible to target all of the elements on the page that you might want to adjust.
To find the class name you need, simply right-click and Inspect the corresponding element on the page. The ones you'll want to focus on begin with .blog-*.

Don't have access to this option yet? No worries!
We recently revamped our Ambassador program to bring more developers into the fold.
Ambassadors get more than just custom CSS: you also unlock audio blogs, sourcing from GitHub, access to an exclusive channel on our Discord server, and much more.
Click here to get started with the Hashnode Ambassador program, and have fun customizing your blog's look and feel!
What other style options would you like to see in the future? Let us know in the comments below! 👇