Add cover photos to your blog with Unsplash Integration ✨
Hey devs!
Welcome to Hashnode 101, where your creativity meets our technology. This series has in-depth guides on Hashnode's tools and features, with a mission to help developers not just build blogs but build communities, share knowledge, and inspire innovation.
If you've ever struggled with finding the right image for your blog, Hashnode's Unsplash integration is the answer. In this guide, we'll show you how to easily choose a captivating cover photo for your blog post on Hashnode. From clicking on the cover image area to selecting from Unsplash's extensive library, the process is streamlined and intuitive. Join us as we explore how to make your blogs visually stunning with Hashnode's Unsplash integration.
Setting up your cover photo with Unsplash
Clicking on the 'Cover image' area
Open the Hashnode editor and find the option to add a cover image. One click and you're on your way!
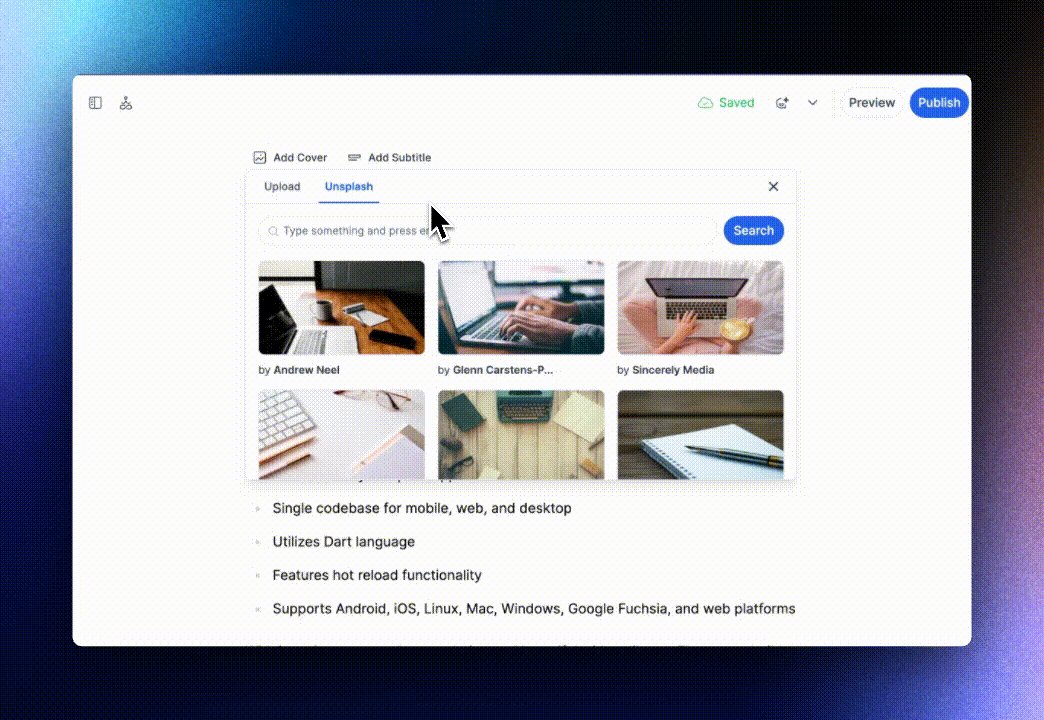
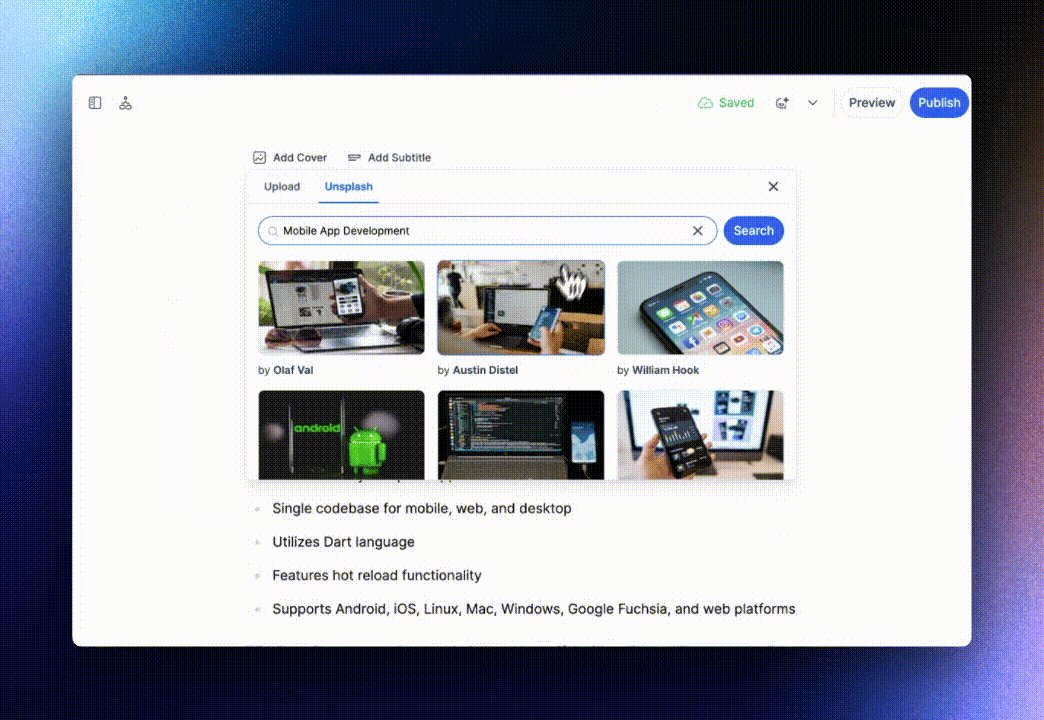
Finding the perfect image with Unsplash
Hashnode's integration with Unsplash allows you to search and select from high-quality images that match your blog's theme.
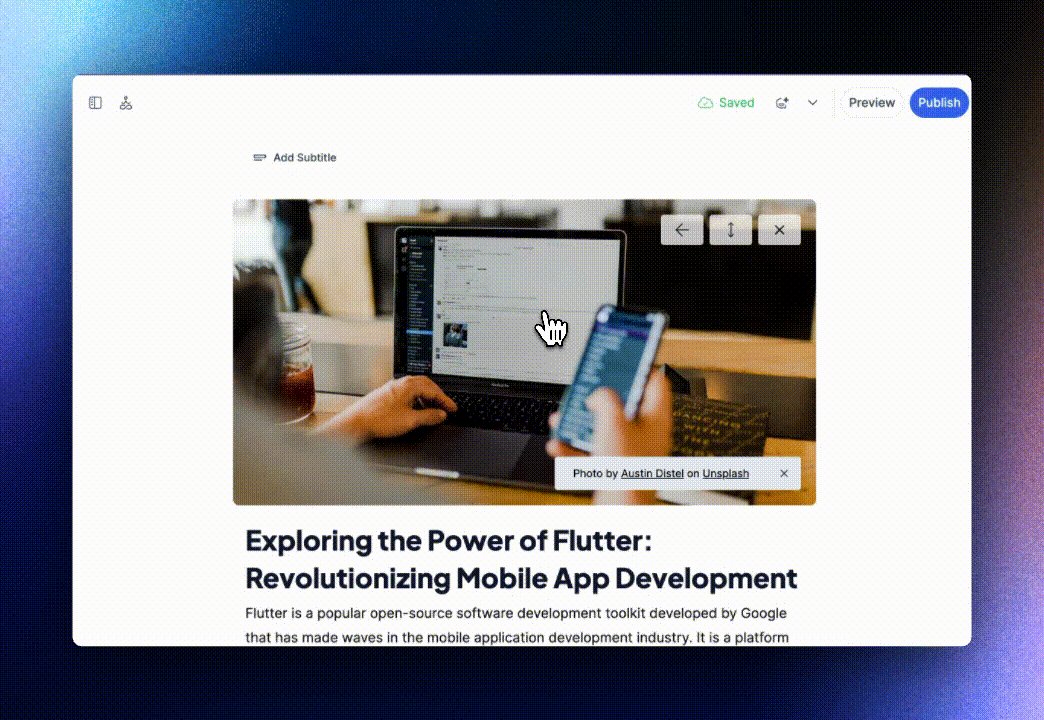
Integrating your chosen image into Hashnode
Seamless integration with a click
Once you've chosen the image, it automatically appears as the cover photo in the Hashnode editor.
Enhancing your blog's appeal
The right cover photo adds an aesthetic touch, making your content even more appealing.
Conclusion
Now you know how simple it is to beautify your blog posts on Hashnode with Unsplash integration. Enhance your visual storytelling and engage your audience like never before! ✨
So why wait?
Your blogs are ready for an even catchier look, and Hashnode makes it a snap 🫰 🔥

